HyperText Markup Language
(웹 브라우저에 표시되는 웹페이지를 만들어달라고 컴퓨터에게 요청하는 언어)
HyperText - 문서와 문서가 링크로 연결되어 있다.
Markup Language - 태그를 이용하여 문서나 데이터의 구조를 명시하는 언어
흔히 듣는 마크업 한다는 말은 태그를 이용해 작성한다는 말이다. 다른 말로는 코딩한다라고도 말한다.
<a> 태그 - 문서와 문서를 링크로 연결하기
<a> 태그 - 태그 안에 있는 아이템이 "링크" 라는 것을 알려주는 태그로 anchor의 약자이다.
- 이전에 만들어 놨던 projects 폴더 안에 오늘 연습할 a_href.html (파일 이름)을 만든다.
- <body> </body> 사이에 원하는 문구를 적는다.
- 나는 "미시마 유키오의 금각사" 라는 책에서 일부 문구를 가져왔다.


"미시마 유키오" 에 작가의 프로필을 링크로 걸어 위키피디아 페이지로 연결시키기
- 위키피디아 페이지 주소 복사
- 미시마 유키오 앞뒤를 <a> 태그로 감싸기 - <a> 나는 링크야 </a>
<a 뒤에
href="링크 주소" 이렇게
링크로 연결될 주소를 넣어준다.


속성이란 - 태그 만으로 부족한 것을 속성 값으로 보완한다.
href="링크 주소"
target="_blink"
title=""
속성이 여러 가지일 경우 쓰는 순서는 상관없다.
"미시마 유키오"를 클릭했을 때 새로운 탭에서 페이지가 열리게 하고 싶을 경우
- 링크 주소 뒤에 target="_blink"라고 입력한다.


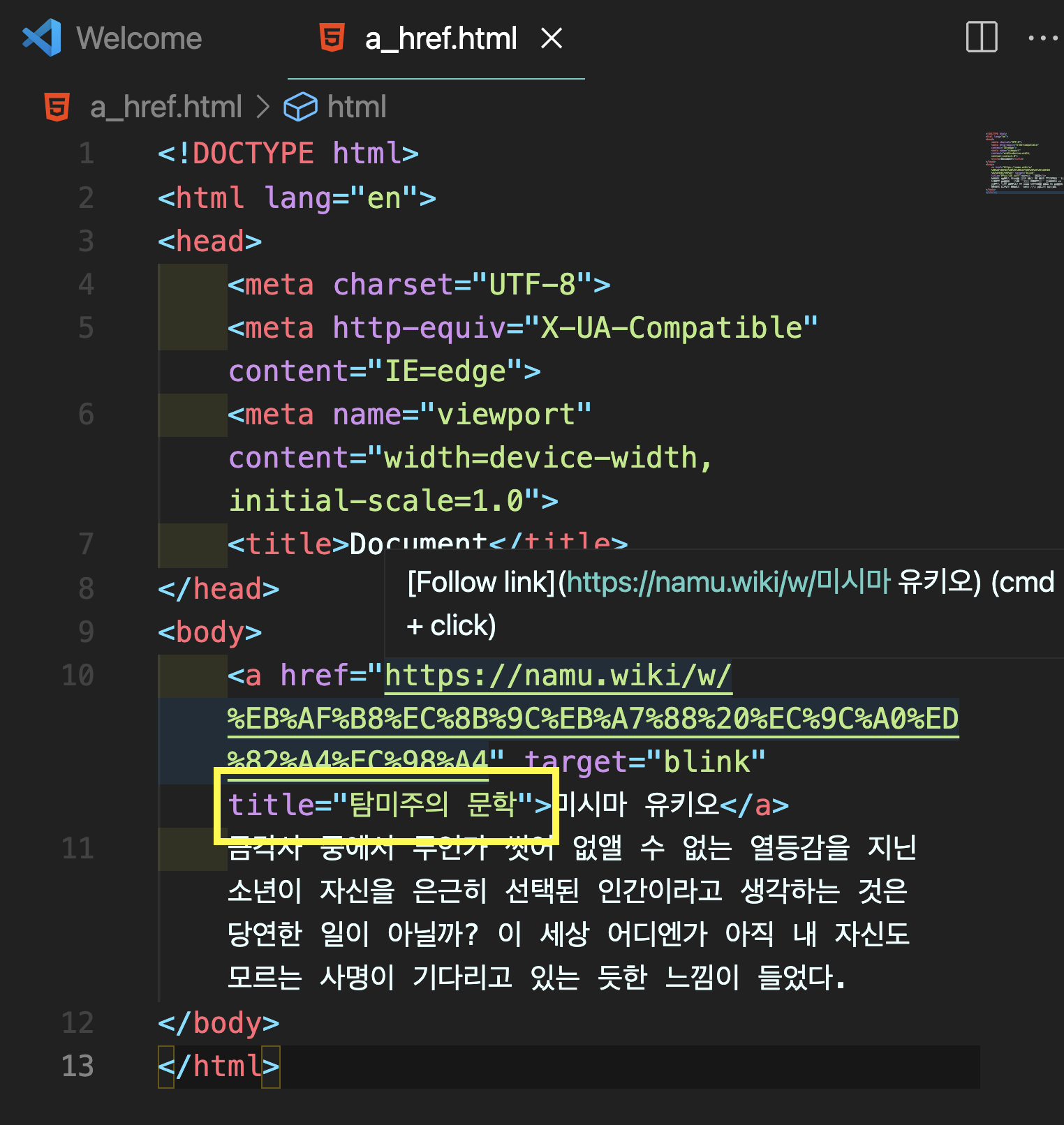
커서를 "미시카 유키오"에 올려놨을 때 간단한 문구의 미리 내용을 보기 원할 경우
<a> 태그 안에 title="탐미주의 문학" 입력한다.


'html 시작하기' 카테고리의 다른 글
| [VScode] html 의 전체구조 (0) | 2021.08.31 |
|---|---|
| [VScode] <li>, <ul>, <ol> 태그로 리스트 만들기, 리스트 그룹핑, 리스트 숫자 매기기 (0) | 2021.08.24 |
| [VScode] html 간단한 기본 문법 _태그에 대하여 (0) | 2021.08.10 |
| 영문타자 연습하기 좋은 사이트 edclub.com (0) | 2021.08.03 |
| 비주얼 스튜디오 코드 (Visual Studio Code) - Emmet 을 이용해 html 빠르게 작성하기 (0) | 2021.07.27 |




댓글